Designing a Billing App and User Flow for Mochi Health
Introduction
Mochi Health aims to provide patients and care team members with a seamless and user-friendly billing app that enables easy management of subscriptions and billing inquiries. The app integrates with various tools, including subscription manager and payment gateways, pharmacy APIs, and bank account APIs.
Design Considerations:
Create a user-friendly and intuitive interface for all user types.
Use a consistent color scheme and typography for a cohesive design.
Implement clear navigation and affordances for seamless user interaction.
Prioritize essential information on each screen and use appropriate grouping.
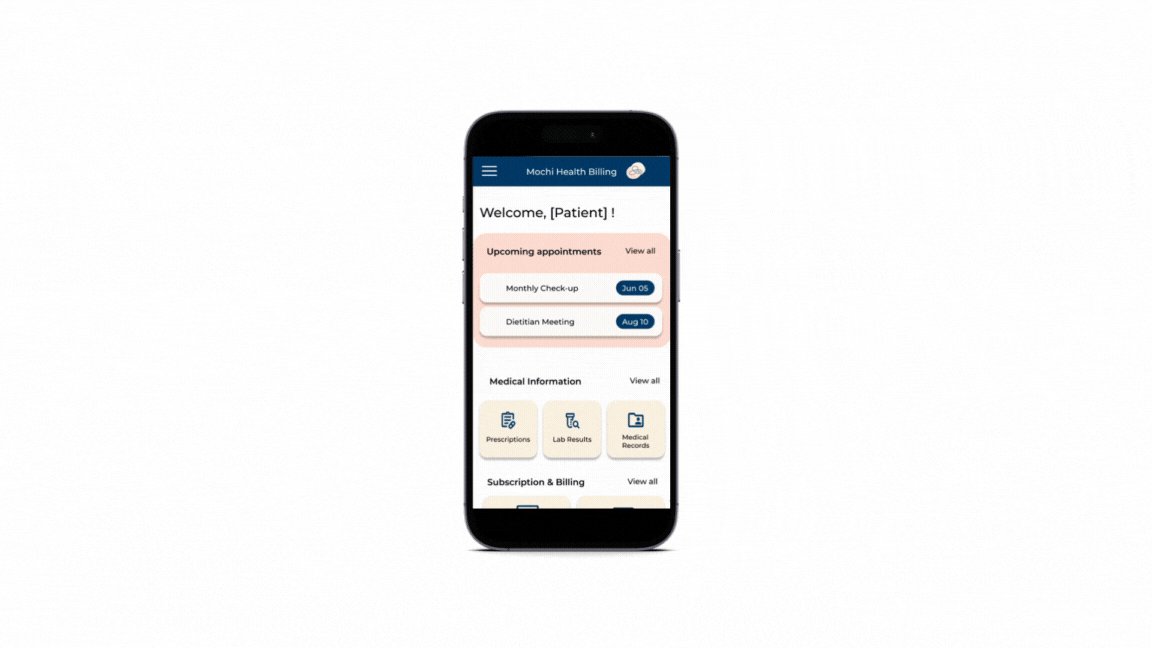
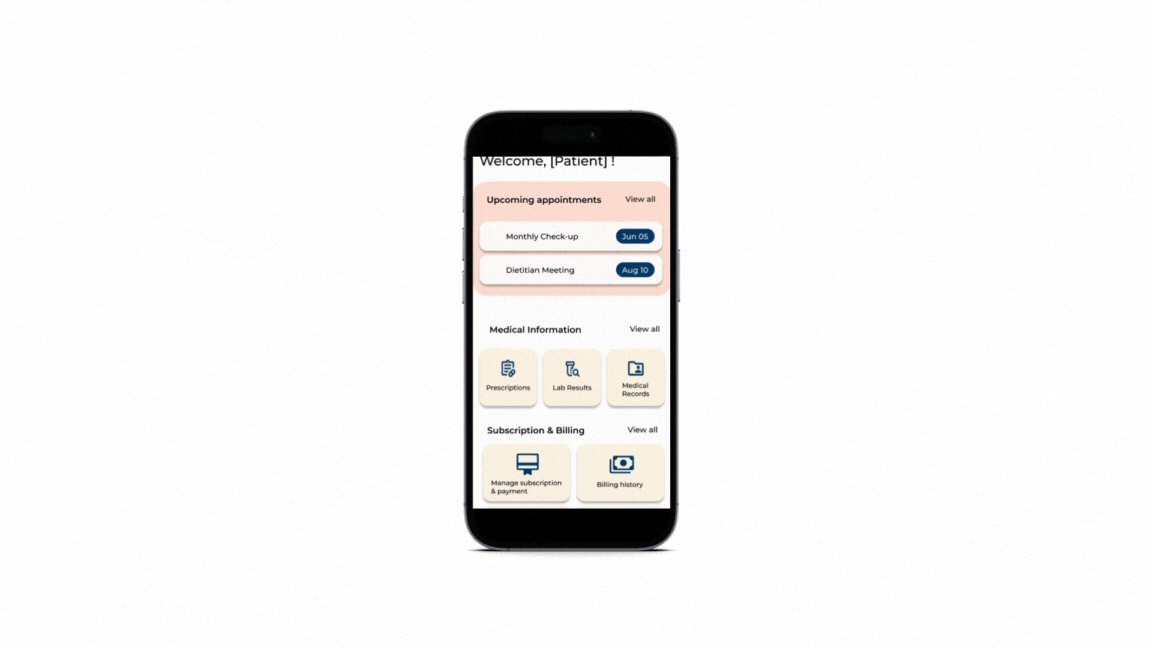
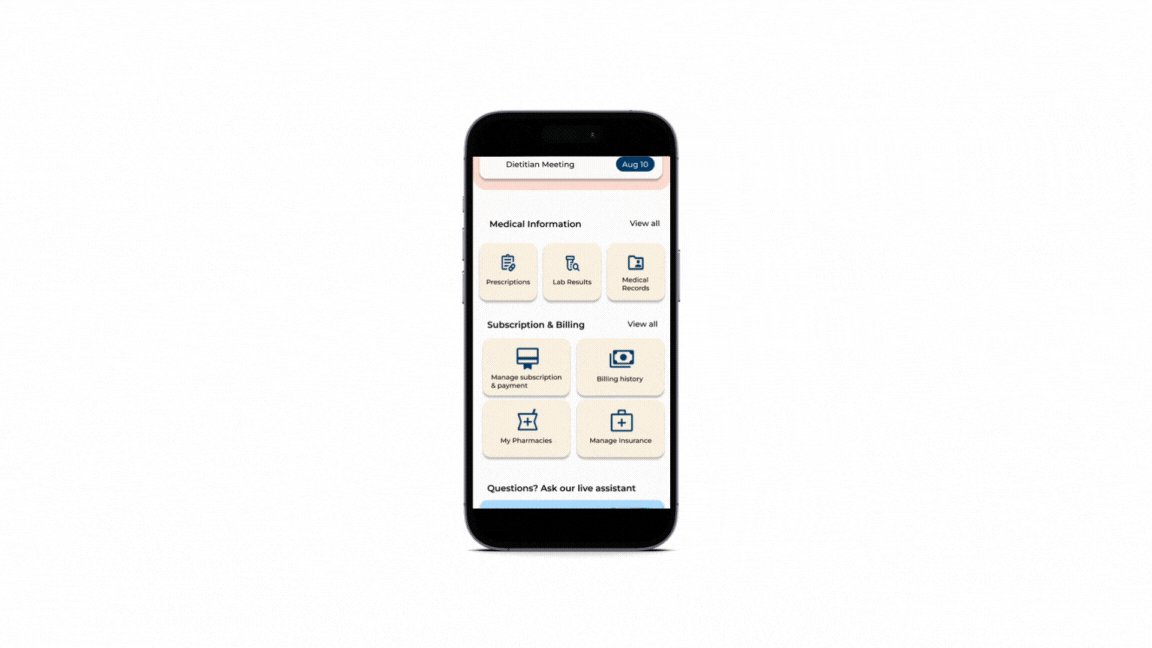
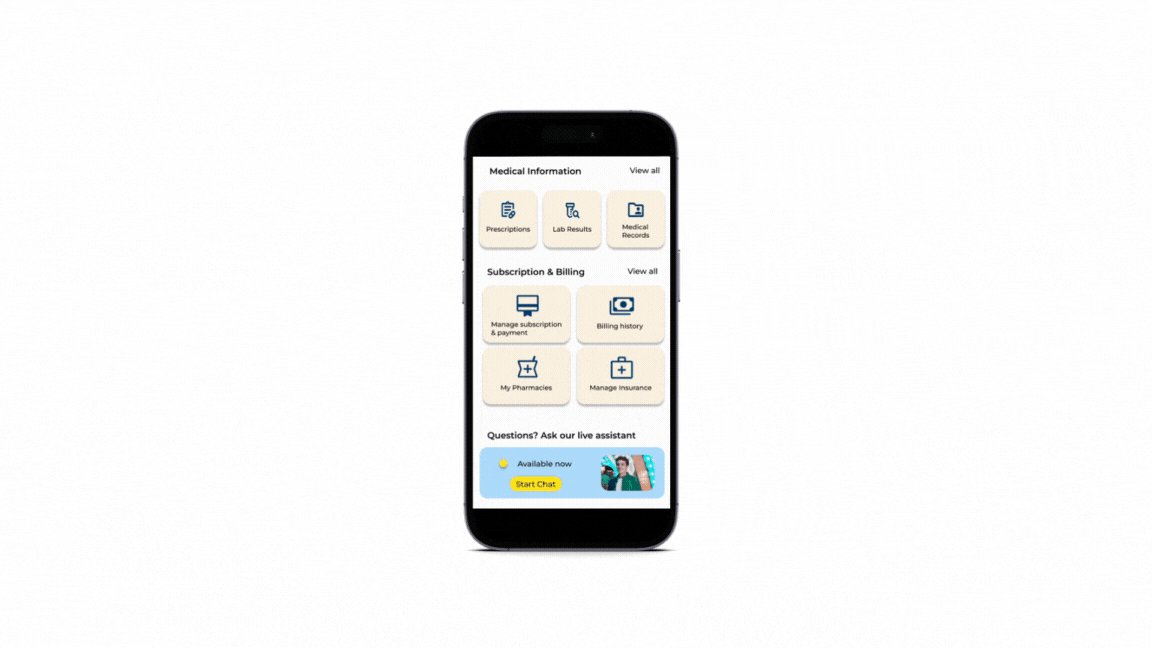
User-friendliness of the current landing page.
The goal:
Empower patients, care-coordinators, and providers to efficiently manage billing and subscription-related tasks.
My role:
UX designer leading the redesign from conception to delivery.
Assumptions and Scope:
The design does not include CRM software for care-coordinators to track and mark resolved patient inquiries.
Prescriptions are managed by the patient's local pharmacy.
User Personas
Patient: Patients who use Mochi Health's services and want to manage their subscription and billing information.
Care-coordinator: Staff responsible for resolving patient billing inquiries and managing subscription cadence.
Provider: Medical professionals who need access to patient subscription and billing information.
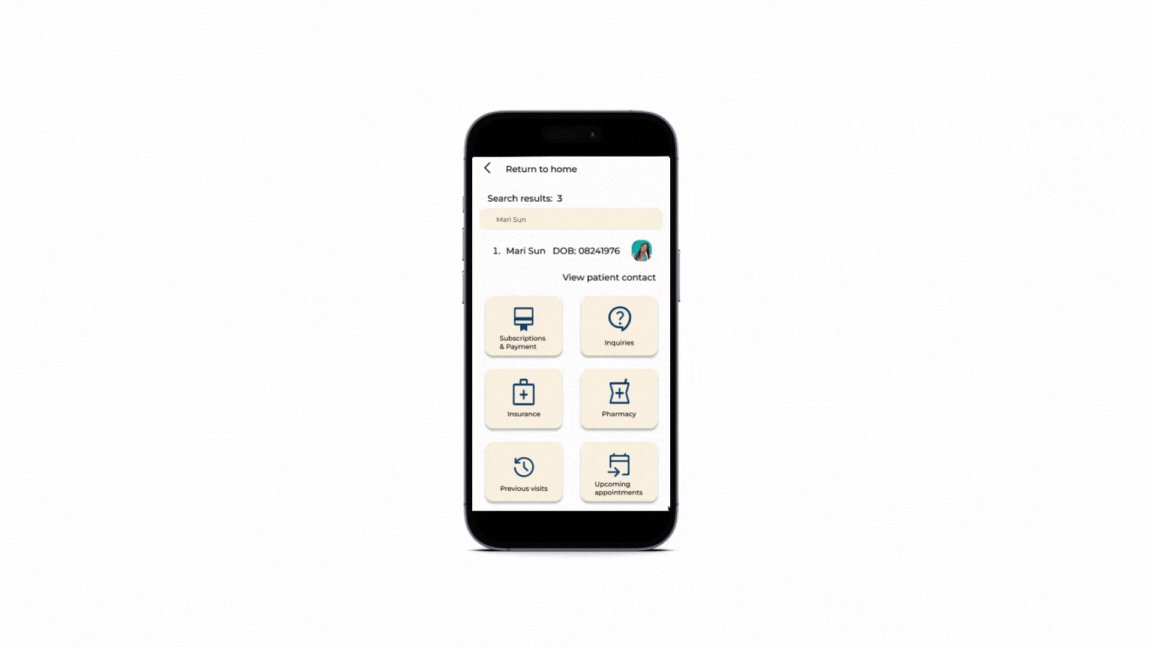
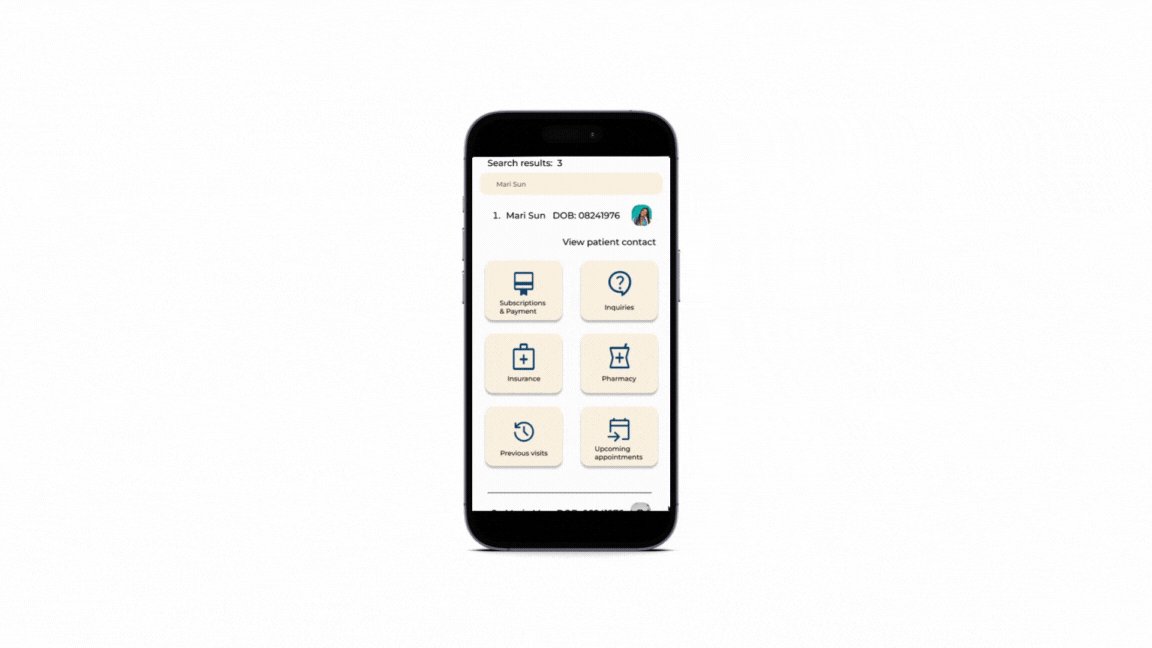
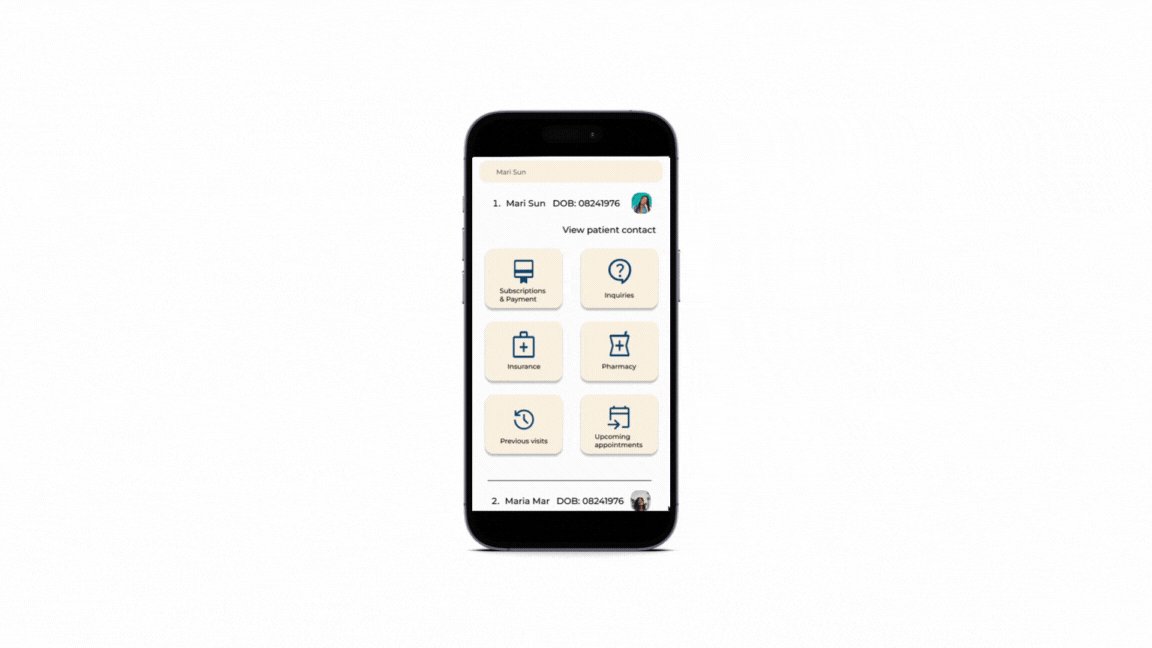
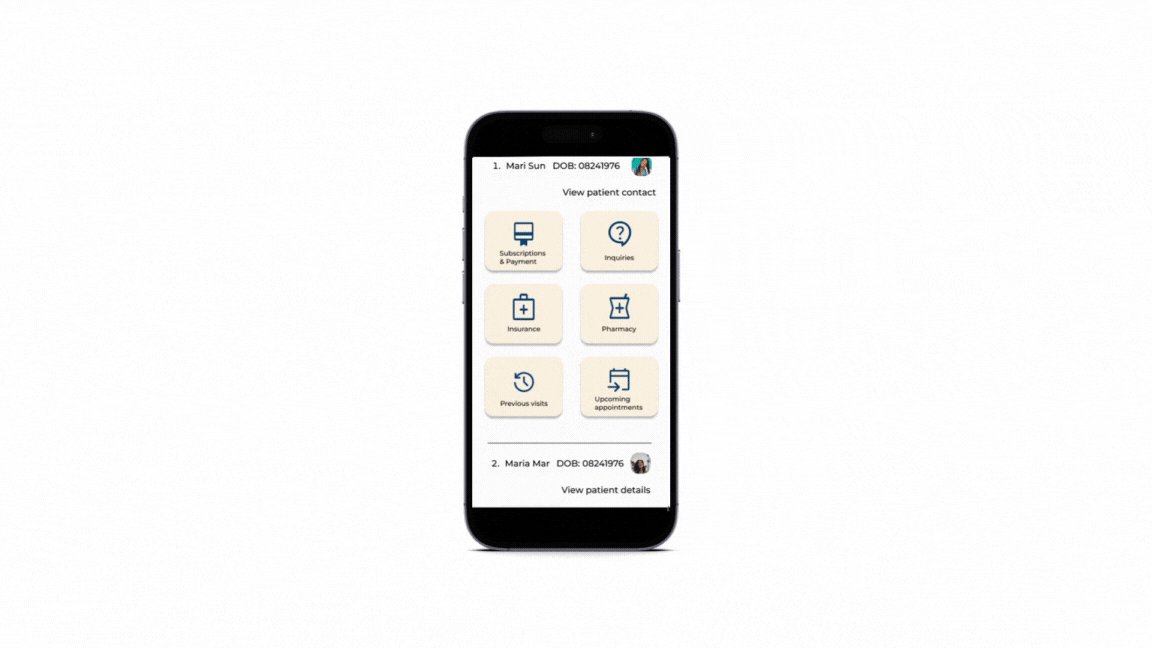
Product features and user flows
Conclusion
The redesigned billing app for Mochi Health addresses the needs of patients, care-coordinators, and providers. By focusing on user personas, intuitive user flows, and clear design elements, the app empowers users to manage subscriptions and billing inquiries effectively. This streamlined solution contributes to Mochi Health's mission of providing data-driven tools for sustainable growth and positive impact.